こんにちは。Ken(Ken_kentabi)です。
WPテーマ「SANGO」は特にカスタマイズをしなくてもデザイン性に優れたサイトを作れるテーマですが、それでも使っていると段々少しずついじりたくなってしまいますよね。
このブログも色々とカスタマイズしていますが、今回はヘッダーメニュー下にある影の消し方についてシェアします。
メチャクチャ簡単、カスタマイズ画面の追加CSSにコピペするだけで出来てしまうカスタマイズなので、興味のある方はぜひ確認してみてください。
SANGOのヘッダーメニュー下の影
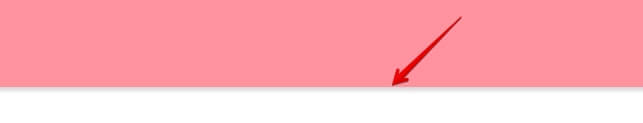
このブログだと白と黒を基調にしているのでわかりにくいので、別のブログでSANGOを使っている方のものを引用します。
ヘッダーメニューとその下の間に若干の影があるのがわかりますでしょうか?
ご自分のブログを見ていただくともしかしたらわかりやすいかもしれません。
この部分、オシャレで残しておいても全く問題ないのですが、デザイン的にもっとフラットにしたい場合は不要になってきますよね。
そこで僕のブログでは、この影を消してみることにしました。
影を消すカスタマイズ
やり方は次の通りです。
- 「外観」→「カスタマイズ」
- カスタマイズメニューの一番下にある「追加CSS」をクリック
- CSSを追記し「公開」をクリック
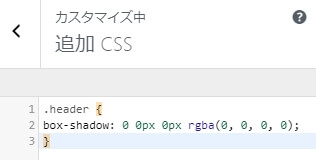
追加するCSSは以下になります。
.header {
box-shadow: 0 0px 0px rgba(0, 0, 0, 0);
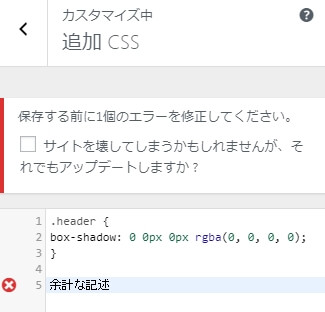
}子テーマなどに追加するのと異なり、カスタマイズの中にある「追加CSS」で追加する場合は何か間違えている可能性があると教えてくれるのがありがたいですよね。
そのままコピペして貼り付ければ上の画像のような警告は出ないはずですが、念の為注意してください。
終わりに
WPテーマをSANGOに変えてからもう半年以上が過ぎました。
変えた当時のデザインからは大きく変わりましたが、まだまだこれからも微調整は続くのかなと思っています。
SANGO自体もアップデートを続けているため、使える機能が増えるのがありがたいです。
おかげでどれを導入するか迷ってしまうのですが(笑)
今回紹介したカスタマイズで変わることは本当に些細なことですが、こういった細かい部分もこだわってやれるようになってくると、どんどんブログ運営が楽しくなってくる気がします。
やってみて気に入らなかったら追加CSSから削除すればいいだけなので、気になる方は是非試してみてください。
もしかしたら影のある無しだけで雰囲気がだいぶ変わるかも知れませんので(気にいるかどうかは別として)






ほんっっとうにいつも助かってます!わかりやすく、要点だけを記述してくれるので実践しやすいです!
コメント頂きありがとうございます!お役に立てれば何よりです!