こんにちは。Ken(Ken_kentabi)です。
最近人気のWordPressテーマ「SANGO」では、Googleアドセンスも簡単に設置することが出来ます。
また、記事下に2つAdSenseを並べるいわゆるダブルレクイタングルも簡単です。
今回はSANGOで設定できるGoogleアドセンスの位置および設定方法について紹介します。
目次
SANGOでGoogleアドセンスを設定する方法
設定できる位置
SANGOで簡単にAdSenseが設定できる位置は、以下の通りとなります。
僕のブログで設定しているのは、記事コンテンツ後、記事中、およびサイドバーの3箇所です。
順番に場所を確認していきましょう。
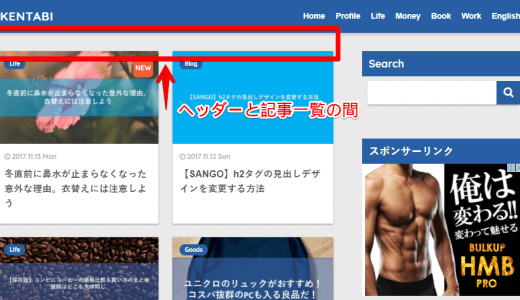
トップページ記事一覧上
僕は設定していないのでイメージ画像になりますが、トップページのヘッダーと記事一覧の間に表示されます。
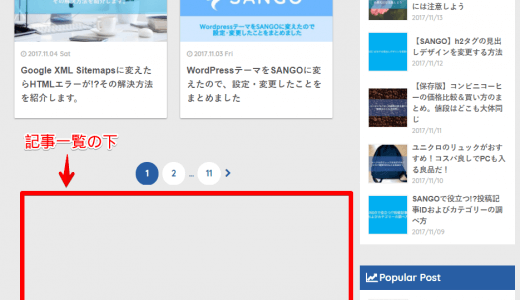
トップページ記事一覧下
こちらも設定していないのでイメージ画像ですが、トップページ記事一覧下のページ番号以下に表示されます。
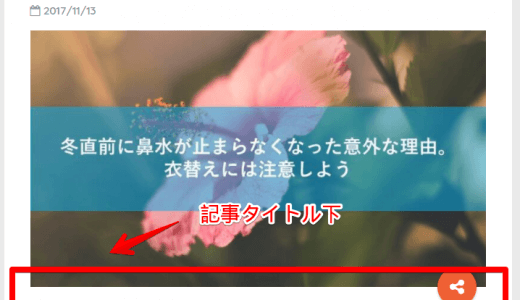
記事タイトル下
これも設定していないのでイメージですが、記事のアイキャッチ画像と本文の間に表示されます。
パソコンおよびモバイルそれぞれで異なる表示がされるように設定することも可能です。
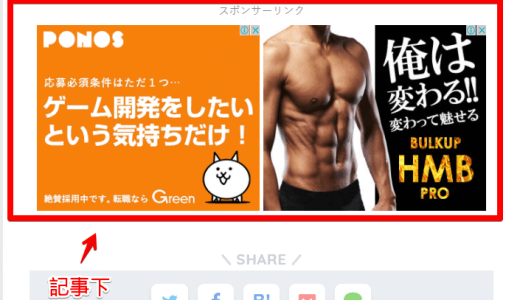
記事コンテンツ後
記事本文とシェアボタンの間に表示されます。ここに自分のサービスへの導線を貼る方も多いですね。
こちらもパソコンおよびモバイルそれぞれで異なる表示がされるように設定することも可能です。
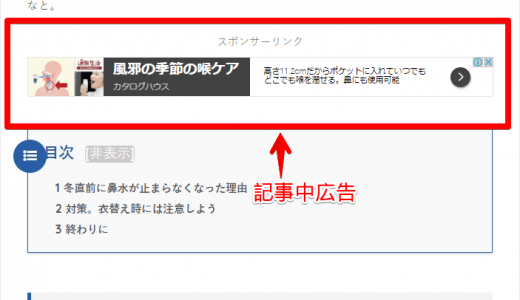
記事中広告
記事本文内の最初のh2タグの前(目次を入れる場合は目次の前)に表示されます。
記事タイトル下にもAdSenseを設定している場合は、リード分が短いと広告だらけの印象になってしまうので注意が必要です。
リード分を短めに書く方は、記事タイトル下か記事中の広告は設定しないほうが良いでしょう。
関連記事広告
設定していませんが、関連記事の中に表示されるみたいです。いわゆるインフィード広告に近いものでしょうか。
設定方法
これらの位置にGoogle AdSenseを設定する方法はとても簡単です。
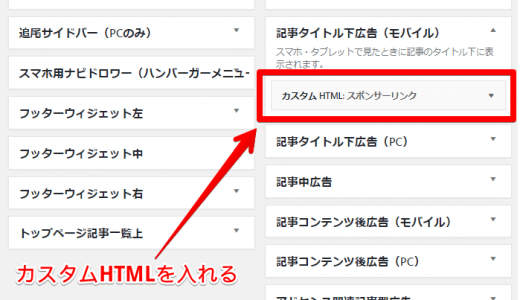
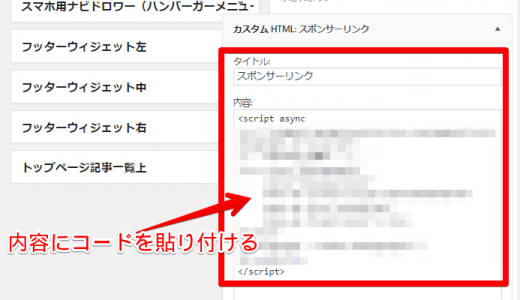
WordPressの外観→ウィジェットから、それぞれのウィジェット内にカスタムHTMLを入れ、内容欄にコードを貼り付けるだけになります。
その際タイトルに「スポンサーリンク」と入れれば各広告の上にそれが表示されます。
若干小さめに表示されるようになっているところに、SANGOの製作者の優しさがありますね(笑)
ダブルレクタングルを設定する場合
記事中や記事下にアドセンス広告を2つ並べているサイトを見たことがありませんか?
↓みたいな感じのやつです(先ほど使った画像ですが)。ダブルレクタングルって言うんですね。
STORKというWordPressテーマだとショートコードで簡単に設定できるみたいですが、SANGOにはそのショートコードはありません。
と言うことで、ダブルレクタングルにしたい場合はカスタムHTML内に以下のようにすれば簡単に設定できます。
<center>
アドセンスのコード1
アドセンスのコード2
</center>centerタグで2つのコードを囲むだけです。メッチャ簡単ですね(笑)
*2018/6/7追記:現在このブログではレスポンシブ1つに置き換えています
サイドバーにアドセンスを設置する場合
サイドバーにアドセンスを設置する場合は、ウィジェットのサイドバー内にカスタムHTMLを入れ、同様にコードを入力すればOKです。
応用編
僕はまだ使いこなせていないですが、これらのウィジェット内にアドセンス以外のコードを入れて使うことも可能です。
自分のサービスへの導線を引く際なんかに有効活用出来るんじゃないかなと思っています。
僕は自分のサービスとか無いので普通にアドセンス広告を入れていますけどね(笑)
終わりに
SANGOは様々なことが簡単に設定でき、かつそれを応用すれば色々なことが出来てしまうのでとても使いやすいです。
アドセンスもどこに配置するかで収益性も変わってくるので、このあたりは色々と試してみたいと思います。











コメント失礼します、現在アドセンス取得申請中で、サイトにアドセンスコードを貼り付けてください。というところまできましたが
SANGOの子テーマにはheader.phpのファイルはなく
初心者なのでFTPソフトもいまいち使い方がわからず
子テーマにheader.phpファイルの作成の仕方がわからなくて
申請が進まず困っています。
お忙しいとは思いますが、返信よろしくお願いします
コメントに気づくのが遅くなり、すみません。
header.phpはSANGOの親テーマの方にあるので、そちらに入れて頂く必要があります。
他の方のサイトにはなりますが、こちらがとてもわかりやすいです(^^)
https://chicap.net/web/adsensetsuuka/