こんにちは。Ken(Ken_kentabi)です。
ずっとやろうやろうと思っていたヘッダーの変更を、この度ようやく完了させました。
以前はブログタイトルの文字だけだったのが、若干デザインが追加された感じになります。
とか言いつつ、実はまだこれから手を加えるつもりなんですけどね。正直物足りない・・・
さて、このヘッダーデザインですが、CanvaというWebサービスを使って自作しました。
Canvaは誰でも簡単にロゴやヘッダーなどのデザインを制作できるツールで、高度な機能を望まなければ無料で使用することが出来ます。
Canvaの使い方についてはサルワカさんのサイトがわかりやすいので、そちらを参考にしてみてください。
参考 Canvaの使い方サルワカ今回の記事では、このCanvaを使ってヘッダーを作成した方法と、それをWPテーマ「SANGO」に設定する方法について紹介します。
目次
CanvaでSANGO用のヘッダーを作る方法
STEP1 キャンバスの設定
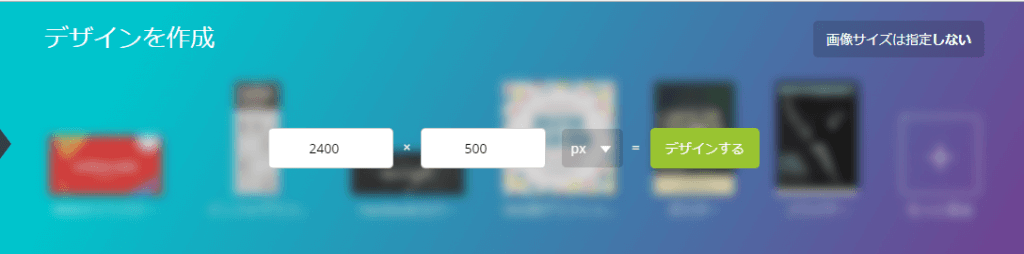
Canvaのトップページ右上にある「画像サイズを指定」をクリックします。
サイズを入力する画面が出てきますので、自分の作りたいサイズを入力します。
僕は少し大きめに作っておきたかったので、幅2400 x 高さ500で作成しました。
後でSANGOに設定する時にCSSなどで調整できるみたいなので、大きめに作っておくと良い気がします。
STEP2 デザインの作成
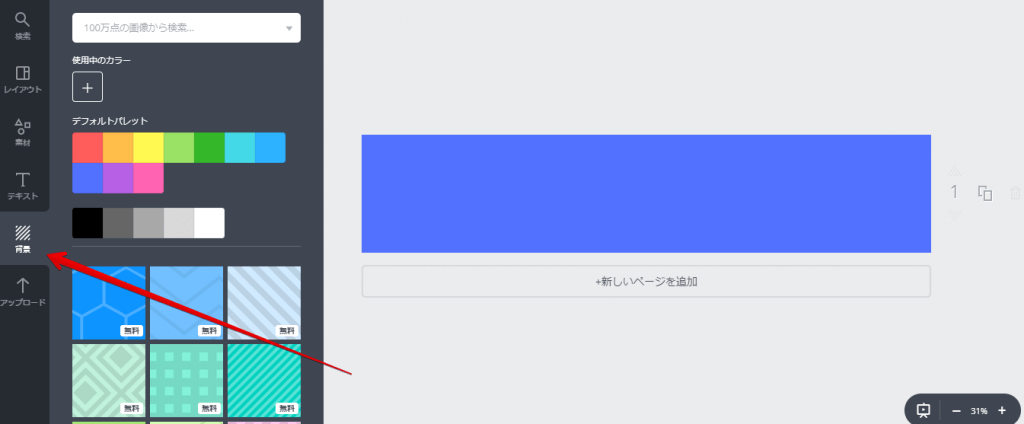
サイズを設定すると白いキャンバスが開きます。
まずは背景を設定します。
左の「背景」ボタンから、背景の色を選択します。
自分のヘッダーの色と同調させたい場合は、色コードがわかればそれを使用することも可能です。
僕はcolorzillaという拡張機能を使用しています。
使い方は以下の記事を参考にしてみてください。
参考 ソフトも技術も不要!「ColorZilla」を使ってカッコいいサイトから配色をパクる方法 | delaymaniadelaymania次に文字を入れます。
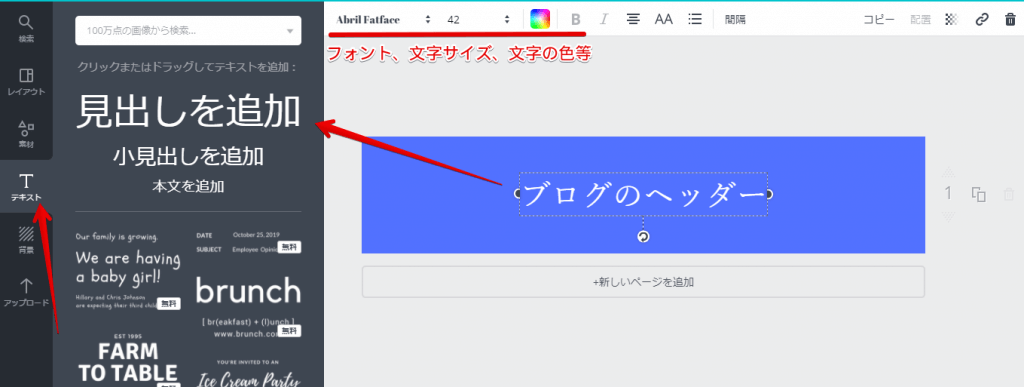
左の「テキスト」ボタンから、見出しを追加というところをクリックします。
するとキャンバス上にテキストボックスが現れるので、そこに好きなタイトルを入力しましょう。
フォントや文字サイズ、文字色も変更できますので、お好みで変更してみてください。
文字だけだと物足りないと言う方は、アイコンを入れてみると良いかもしれません。
左の「検索」から、自分の使いたいアイコンを探すことが出来ます。
画像の右下に無料と入っているものは無料で使用可能です。
STEP3 保存
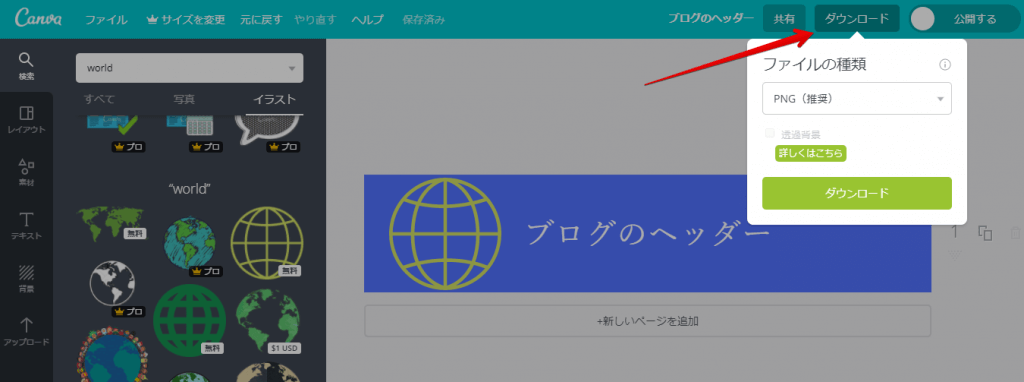
デザインが出来上がったら、後はそれをダウンロードして完了になります。
右上に「ダウンロード」というボタンがあるので、そこからダウンロードしてください。
PNG形式で良いかと思います。
これでCanvaでヘッダーを作ることが出来ました。
あなたのデザインセンスでもっと良いものを作ることが出来るので、ぜひ色々と試してみてください。
*説明画像が僕の実際に使っているヘッダーで無いのはご容赦ください
SANGOでヘッダーを設定する方法
ここからは先程Canvaで作成したヘッダーを実際にSANGOに設定する方法について説明します。
STEP1 カスタマイズから画像を設定する
WordPressの管理画面から、「外観」→「カスタマイズ」をクリックします。
カスタマイズ画面に移動したら、メニューの中から「サイト基本情報」に行きます。
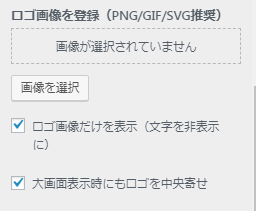
その中に「ロゴ画像を登録」というボタンがあるので、ここに先程作成したヘッダーデザインをアップしてください。
今までヘッダーが画像なしの文字だけだった場合は、「ロゴ画像だけを表示」にチェックを入れておくと良いでしょう。
また、「大画面表示時にもロゴを中央寄せ」にもチェックを入れます。
ここまでやれば、とりあえずヘッダーへのデザイン追加は完了です。
STEP2 CSSに追記する
しかしながら、これだけだと何故か上記の画像の通りヘッダーデザインがものすごく小さくなってしまいます。
これを大きく広げるためには、CSSに以下のコードを追記する必要があります。
/*ロゴ画像を横いっぱいに*/
#inner-header, #drawer + #inner-header,#logo{
width: 100%;
max-width: 100%;
margin: 0;
padding: 0;
}
.header--center #logo img {
padding: 0;
height: auto;
width: 100%;
max-width: 1000px;
}
.header--center #logo {
padding: 0;
background: #323232;
}
@media only screen and (min-width: 1030px) {
.single #logo img, .page #logo img {
max-width: 92%;
}
}
@media only screen and (min-width: 1240px) {
.single #logo img, .page #logo img {
max-width: 1180px;
}
}
/*END ロゴ画像を横いっぱいに*/
SANGOでの子テーマにおける編集については以下公式サイトの記事を参照ください。
参考 WordPressで子テーマを活用して安全にカスタマイズを行う方法SANGOカスタマイズガイドコードを追記して保存すれば、以下のような感じになるはずです。
もう少し詳しい説明が必要な方は、これまた公式サイトに方法が載っていますので、ぜひそちらも確認してみてください。
参考 ヘッダーのロゴ画像を横いっぱいに表示するカスタマイズSANGOカスタマイズガイド終わりに
そのうちヘッダーを外注しようと思っていたのですが、とりあえずまずは自分で作成してみたので、方法をシェアしてみました。
Canvaはアイキャッチ画像作成にも使えますし、簡単なロゴ作成にも使いやすいので、ぜひ一度試してみてください。













コメントを残す