こんにちは。Ken(Ken_kentabi)です。
WordpPressのテーマをSANGOに変えてから1ヶ月ちょっとが経ちました。
SANGOカスタマイズ関係記事
WordPressテーマ「SANGO」でGoogleアドセンスを設定する方法。ダブルレクタングルも簡単に出来ます
【SANGO】h2タグの見出しデザインを変更する方法
SANGOで役立つ!?投稿記事IDおよびカテゴリーの調べ方
SANGOのテキスト装飾をカスタマイズ。太字にしやすい様にいじってみた
WordPressテーマをSANGOに変えたので、カスタマイズしたことをまとめました
変えたばかりの頃はちょこちょことカスタマイズしていましたが、その後はしばらく記事執筆に没頭。
デザインをあまりいじること無くやってきましたが、ふとトップページに行った時に気になることがありました。
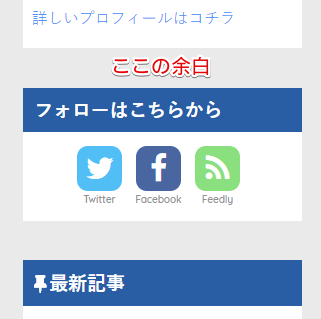
それは、サイドバーウィジェットの余白が広すぎるということです。
特に画面の小さいパソコンで見ると、ここの余白が大きいと結構下にスクロールしないと記事一覧などが見れないんですよね。
どうにかここの余白を調整したいと思ったのですが、あまりに基礎的なことすぎるのか、SANGOのテーマでここを調整する方法が見つからず。
しょうがないので自分で色々と調べたところ無事変更できました。
今回はWordPressテーマでSANGOを使っている初心者の方向けに、サイドバーウィジェットの余白調整の方法を紹介します。
とても簡単なので、さくっとやってみてください。
サイドバーウィジェットの余白を調整する方法
子テーマのstyle.cssに以下のコードを追記するだけです。
サイドバーウィジェットの余白を調整するコード
/*ウィジェット 余白変更*/
.widget {
margin: 0 0 1.0em;
}最後の1.0emの数値を変更することで、余白の幅を変更することができます。(初期値は2.5em)
1.0emだと以下のようになります。
幅は人それぞれ好みが色々とあるので、数値を変えてあなた好みの幅を見つけてみてください。
注意
子テーマをインストールしていない方は、親テーマのstyle.cssを書き換えてもできますが、リスクがあるので子テーマに追記する方法をおすすめします。参考 WordPressで子テーマを活用して安全にカスタマイズを行う方法 | SANGOカスタマイズガイドSANGOカスタマイズガイド
終わりに
とても短い記事になってしまいましたが、それだけ簡単なカスタマイズと言うことですね。
とは言え、僕みたいなWEBデザインの知識が乏しい人にはこの程度のカスタマイズでも色々と調べないとわかんないですよね。
なのできっと僕と同じようなことを悩んでいる方がいると信じて、この記事を公開します。
あなたの役に経てば幸いです。





同じことで悩んでいたので、とても助かりました!ありがとうございます(^^)/
いえいえ、参考になれば幸いです!
[…] 【SANGO】サイドバーウィジェットの余白を調整する方法 […]
[…] 参考:サイドバーウィジェットの余白を調整する方法 […]