こんにちは。Ken(Ken_kentabi)です。
このブログも実はこの記事で100記事達成したみたいです。やったね!
今後も継続的にブログを続けて行きたいし、ゆくゆくは収入も得たい。
ブログを書くモチベーションを維持すべく(もしくは上げるべく)、今回WordPressのテーマをSANGOというテーマに変えました!
最近このWPテーマを推している方が多く、また僕が読むようになったブログを書いている方もこのテーマを使っているんですよね。
STORKというテーマも人気みたいですが、いくつかの理由があってSANGOにしました。
しかしテーマを変えたのは良いのですが、テーマを変えると色々と設定しなおさないといけないことが多いんですよね。
今回は自分用のメモとして、また今後SANGOに変えようと思っている人のために、僕がテーマ変更した後にカスタマイズしたことをシェアします。
目次
カスタマイズガイドを読む・カスタマイズする
SANGOにはカスタマイズガイドが用意されているので、まずはそれを見ながら一つ一つ設定していきました。
具体的に言うと、下のリンク先の基本設定の中を一個一個確認し、設定していくと言う作業です。
参考 SANGOカスタマイズガイドサルカワ特に必須アイコンが付いている「カスタマイザーでデザイン変更」と「ウィジェット設定/広告設定」は重要部分なので、ここは重点を置いて取り組みましょう。
SANGOに変えたことで新たに出来るようになったことの確認、および以前のテーマで使っていたウィジェットなどの再設定の多くはこの2つのページ内で出来るはずです。
僕の場合ウィジェットはほとんど引き継がれなかったので、一から全部やり直しました。テーマを変えた直後にトップページ見たら、サイドバーとかすっからかんでしたからね(笑)
言ってしまえば、僕がSANGOに変更した後設定しなおしたことは基本的に全部このカスタマイズガイドに沿って行っています。
なのでこのカスタマイズガイドを読みながらやりましょうって言ってしまえば、僕のやったことは改めて書く必要は無いです(笑)カスタマイズガイドの内容を全部紹介することになってしまいますからね!
但し、その中でも僕が記録として残しておきたい作業があるので、それらを以下にて紹介します。
カスタマイズガイドを全部読むのが面倒だと言う方は、以下の内容を参考にするだけでも大分いい感じに設定できると思いますよ(多分)。
プラグインの削除・追加
テーマをSANGOに変えたことで、不要になったプラグイン・およびインストールする必要があったプラグインがいくつかあったので、下記にて紹介します。
不要になったプラグイン
All in One SEO Pack
SANGOの開発者の方が言うには、All in One SEO Packは動作を重くする原因なので、あまりおすすめしないとのことです。
WordPress Popular Post
また、Wordpress Popular Postについては、最初から同様の機能を備えているので必要ないとのこと。
ただし、週単位・月単位での人気ランキングを作りたい場合はこのプラグインが必要になるそうなので、そのような形で人気記事を表示したい方はそのまま継続して使用しましょう。
*追記:諸事情により再度インストールしました
Pz-LinkCard
Pz-LinkCardについてはリンク先をオシャレに表示するために使っていましたが、これも同様の機能がSANGOには備わっているため必要ありません。
僕はまだ過去記事の編集がすんでいないので削除していませんが、今後編集が終わったらアンインストールする予定です。
*追記:アンインストールしました
他にもいくつかプラグインを削除しましたが、それらはSANGOとは全く関係が無いのでここでは割愛します。
SANGOの特徴の一つは読み込みの早さみたいなので、無駄にプラグインを多くインストールしている方は出来るだけ減らしたほうが良さそうです。
追加したプラグイン
Google XML Sitemaps
今まではAll in one SEOでサイトマップを作成していたため、新たにGoogle XML Sitemapsというプラグインを導入しました。
しかしながら、実はこの設定にも一騒動あり、もしかしたらここの設定が一番解決まで時間がかかったかもしれません・・・
これについてはまた別途記事にしますね。
*追記:記事にしました
 Google XML Sitemapsに変えたらHTMLエラーが!?その解決方法を紹介します。
Google XML Sitemapsに変えたらHTMLエラーが!?その解決方法を紹介します。
Search Regex
Search Regexは、文章の置き換えが出来るプラグインです。
今まで使っていたショートコードはテーマを変えると機能しなくなるため、それらをまとめて変更・削除するために使いました。
Regenerate Thumbnails
Regenerate Thumbnailsは、サムネイルの画像サイズを統一してくれるプラグインです。ワンクリックで全ての画像のサイズをSANGOのサイズに変更してくれます。
僕は今までサムネイルのサイズがバラバラだったので、このプラグインを使うことによりようやく統一。
アップしていた記事数が多いと時間がかかるようですが、100記事に満たなかった僕の場合5分ほどで終わりました。
これらの作業については、下のページを参考にしてください。
参考 他テーマからSANGOへ移行する方へサルカワショートコードの選別・登録
SANGOには数多くのショートコードがあります。
参考 SANGOのショートコード一覧サルカワ便利と言えば便利なのですが、さすがに全部使うのは難しいので、いくつか使いそうなのを選別し、それらのみAddQuicktagに登録しました。
ありがたいことに、SANGOのカスタマイズガイドにはAddQuicktagにインポートできるショートコードのファイルが用意されています。
参考 AddQuicktagで簡単にショートコードを挿入しようサルカワおすすめのショートコードのみのファイルと全て入っているファイルとの2種類があるので、僕はおすすめの方のみをインポートし、残りは必要に応じて一つ一つAddquicktagに登録しました。
また、おすすめの中に入っていたものでも不要と思われるものは削除しています。ここは今後必要に応じて変えていくつもりです。
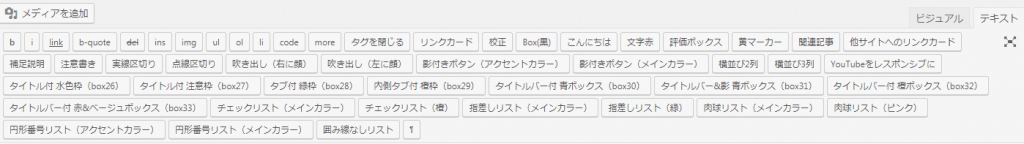
ちなみに僕のAddquicktagは現在こんな感じです。メッチャごちゃごちゃしてますね(笑)
見出しデザインの変更
見出しデザイン、つまりh2, h3, h4タグで表示されるデザインについては、SANGOではショートコードを使うことで簡単に変更が出来ます。
参考 SANGOでデフォルトの見出しを変える方法サルカワしかしこのやり方は個人的にあまり好まないため、CSSを書き加えて編集しました。
 【SANGO】h2タグの見出しデザインを変更する方法
【SANGO】h2タグの見出しデザインを変更する方法
これもありがたいことに、SANGOの製作者の方で参考サイトを用意してくれているため、かなり簡単に出来ました。
参考 CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選サルカワSANGOは子テーマも簡単にインストールして使用することが出来るため、CSSに書き加えるといった編集もとても簡単です。
僕はwebデザイン系の知識はほぼゼロですが、製作者のページを見れば大体知りたいことは書いてあるので本当にありがたい。これもSANGOの良さかも知れませんね。
Googleアドセンスの設置
Googleアドセンスもいくつか設置しました。
詳しくは下の記事をご覧ください。
 【SANGO】Googleアドセンスを設定する方法。ダブルレクタングルも簡単に出来ます
【SANGO】Googleアドセンスを設定する方法。ダブルレクタングルも簡単に出来ます
タイトル下のギザギザを消した
SANGOの初期設定だと、記事タイトル下にギザギザが入ってしまうんですよね
なんとなく気になったので、公式ガイドの方法に沿って消すことにしました。
以下のコードを子テーマのstyle.cssに貼り付けるだけの簡単な作業です。
.nothumb .entry-meta:after, .nothumb .page-title:after {
content: none;
}トップページのレイアウトを変えてみた
以下の記事を参考に、トップページのレイアウトを変更してみました。
参考 SANGOのフロントページをシンプル&スタイリッシュにカスタマイズ | こじかログこじかログ今はコードをまるまるコピペしただけですが、また時間を見つけていじってみたいと思います。
*2018/4/1追記 モバイルでの表示速度が遅くなった気がしたので、デフォルトに戻してみました。
リンクをボタンにしてみた
下記の記事を参考に、一部リンクをボタンに変えてみました。
参考 【SANGOカスタマイズ】アフィリエイトリンクをボタンにする方法節約リッチ生活このカスタマイズにより、リンクが可愛い感じのボタンに出来ます。
記事投稿画面でタイトルの文字数を数えられるようにした
今まではいちいち別のツールを使って数えていましたが、このカスタマイズにより投稿画面で文字数を確認できるようにしました。
 WP管理画面でタイトルの文字数を自動的に数えるカスタマイズを紹介します!
WP管理画面でタイトルの文字数を自動的に数えるカスタマイズを紹介します!
ヘッダーメニュー下の影を消した
このブログのデザインだとわかりにくいのですが、SANGOのデフォルトではヘッダーメニューの下に影が入ります。
あっても別に構わないのですが、なんとなく気になったので消してみました。
 【SANGO】ヘッダーメニュー下の影を消すカスタマイズをシェアします
【SANGO】ヘッダーメニュー下の影を消すカスタマイズをシェアします
終わりに
以上が僕がSANGOに変更して行ったカスタマイズの簡単なまとめです。
テーマを変えると最初にやることは多いですが、一度設定してしまえば後は書くだけですからね。
とりあえずこれで僕の場合は記事を書く体制は整いました。この記事を書く際にも色々と使ってみましたが、オシャレすぎて書くのが楽しいです!
まだまだ調整しないといけない箇所はありますが、使いながら少しずつ設定していくつもりです。
いやーでもほんとSANGOはおすすめ!自分のブログなのに見るのも楽しくなりました(笑)
SANGOの購入を迷っている方、および購入したけどどうしたらいいかわからない方の参考になれば幸いです。






コメントを残す