こんにちは。Ken(Ken_kentabi)です。
以前WordPressのテーマをSANGOに変えたという記事を書いた時、記事の見出しデザインを変更したということを書きました。
SANGOでは最初からたくさんのオリジナルデザインでの見出しが用意されており、記事の執筆をビジュアルモードで行っている場合は簡単に変更することが出来ます。
参考 見出しの挿入方法と種類一覧SANGOカスタマイズガイド但し僕の場合ビジュアルモードではなくテキストモードを使っているため、SANGOのオリジナルデザインを使うにはタグを使う必要があります。
また、個人的に見出しのタグはh2タグを使いたいんですね。
つまりこの場合、見出しのデザインを変更するにはSANGOで元々h2タグに設定されているデザイン自体をを変更する必要が出てきます。
p class=というタグを使えば良いと言ってしまえばその通りなのですが、hタグの方が使いやすいんですよね。
僕みたいな人のためにも、SANGOの製作者であるサルワカさんはCSSを編集して簡単にデザインを設定する方法を用意してくれています。
参考 CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選サルワカ上のリンク先から、使いたいデザインを選んでそのコードをcssに追記するだけで良いとのこと。
しかし実際にその通りにするには、ひとつ問題がありました。
今回は僕がSANGOのh2タグの見出しデザインを変更する際に起こった問題点と、その簡単な解決策を紹介します。
SANGOのh2タグの見出しデザインを変更する方法
CSSの追記方法に注意
ここではSANGOの子テーマを使用しているという条件で書いていきます。
サルワカさんのサイトで使いたい見出しのデザインを選んだら、まずはそのコードをコピーします。
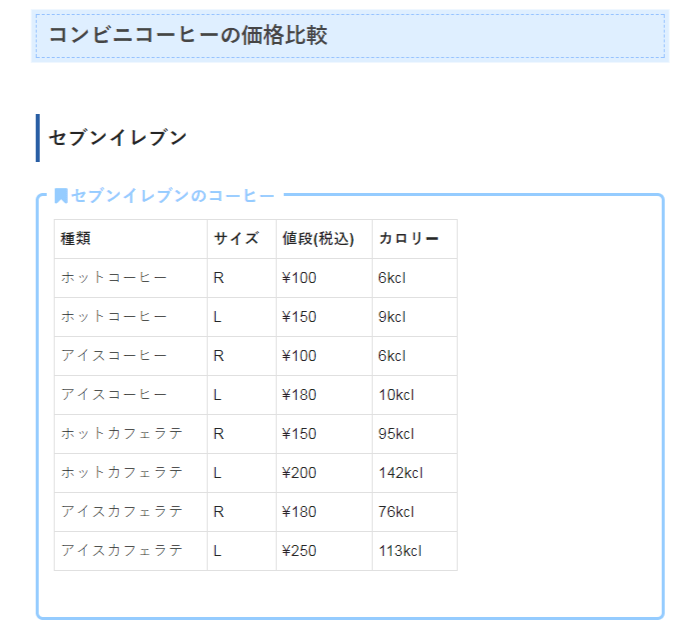
例として、h2タグのデザインを下の画像のものにしてみましょう。
WordPressの外観→テーマの編集からstyle.cssのシートを開き、そこに下記のコードを追記します(h1→h2に変えます)。
h2{
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 1px #96c2fe;
padding: 0.2em 0.5em;
color: #454545;
}変更したら、一度自分の記事を見てみましょう。
「コンビニコーヒーの価格比較」という部分がh2タグに当たるので、見事に成功しました。
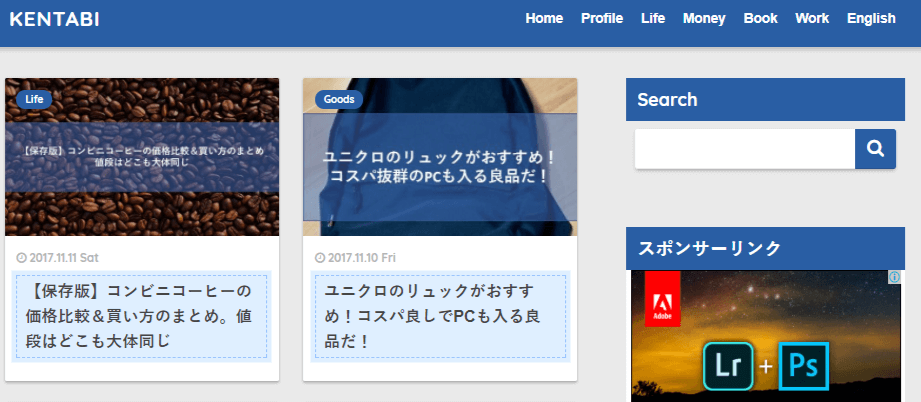
が、実はこの後トップページに戻っていると、なんとそれぞれの記事のタイトルにも同じデザインが反映されてしまっています。
これはこれでよいかもしれませんが、僕は個人的にこのデザインは好きではありません。
トップページのタイトルは特に装飾せず、シンプルなままにしておきたい。
解決策を調べた結果、コードを少し変えるだけで解決することが判明しました。
記事の見出しだけにデザインを反映させたい場合
先ほどcssに追記したコードのh2の前に、.entry-content というコードを追記しましょう(contentとh2の間に半角スペースを入れるのを忘れずに)
.entry-content h2{
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 1px #96c2fe;
padding: 0.2em 0.5em;
color: #454545;
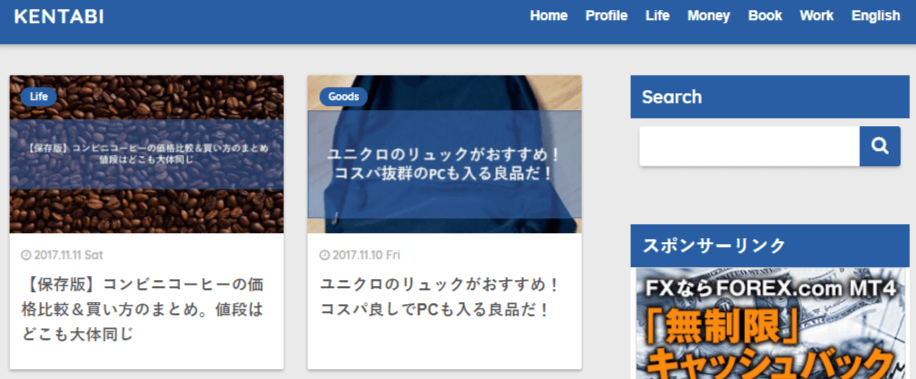
}こうすることで、トップページのタイトルには先ほどh2タグに設定したデザインが反映されなくなります。
とても簡単な方法ですが、webデザインの知識が浅い僕には解決するまで大分時間がかかってしまいました。
終わりに
ちなみにこのh2タグの見出しデザインを変更する方法は、STORKというWPテーマを使っている方でも同じみたいです。
詳しくは下記のサイトを見るとわかりやすいかと思います。僕も今回この設定をするのに参考にさせてもらいました。
参考 コピペでOK★h2・h3・h4タグの見出しデザインをCSSで変えようあずさんち参考になれば幸いです。
*2017年11月19日追記
ちゃんと公式サイトにカスタマイズ方法載っていました・・・
参考 SANGOでデフォルトの見出しを変える方法SANGOカスタマイズガイド






コメントを残す